신규 상품상세설명
신규 상품상세설명은 '상품정보 영역', '추가구성정보 영역', '광고/홍보영역' 으로 3단 구성입니다.
입력영역 |
설명 |
텍스트길이 제한 |
상품상세정보 용량 |
상품상세설명 이미지 총 길이 |
|---|---|---|---|---|
상품정보 |
판매하려는 본 상품에 대한 설명을 입력하는 필수 입력 영역입니다. |
최대 ~3,000KB |
최대 ~60MB |
최대 ~160,000PX |
추가구성 정보 |
추가구성상품을 함께 판매하는 경우 이에 대한 설명을 입력하는 영역으로 추가구성 상품이 아닌 다른 내용을 입력 시 제재를 받을 수 있습니다. 선택입력 영역이나 추가구성을 설정한 경우 필수로 입력하세요. |
최대 ~1,000KB |
최대 ~10MB |
최대 ~10,000PX |
광고/홍보 |
다른 상품 광고나 판매자 홍보 외 기타 내용을 입력하는 영역입니다. 선택입력영역입니다. |
최대 ~1,000KB |
최대 ~10MB |
최대 ~10,000PX |
입력제한
상품정보 |
추가구성정보 |
광고/홍보 |
|
|---|---|---|---|
iframe |
입력 불가 |
입력 불가 |
입력 불가 |
ESM 이미지호스팅 주소 / YouTube 동영상 주소를 가진 iframe인 경우 사용이 가능합니다. |
|||
다른상품 링크 |
입력 불가 |
입력 불가 |
G마켓, 옥션 상품 링크만 가능 |
팝업링크 |
입력 가능 |
입력 불가 |
G마켓, 옥션 상품 링크만 가능 |
Flash 와 Script, object 태그는 보안에 취약하여 사용하실 수 없습니다.
웹접근성 준수
웹접근성이란?
기본적으로 고령자또는 장애를 가진 사람들이 웹을 사용할 수 있게 하는 것으로
시각, 청각, 신체, 언어, 인지 그리고 신경학적인 장애 등 장애를 가진 사람들이 웹 사이트에서 제공하는 정보를
비장애인과 동등하게 접근하여 인식 할 수 있는지 이해, 탐색, 그리고 웹와 상호 작용하는 것을 의미합니다.
웹접근성 향상을 위해 상품상세설명 이미지에 alt 값(이미지를 대체할 수 있는 설명글)을 넣어주세요.
시각장애자의 경우, 웹사이트를 스크린리더기와 같은 음성출력 장치로 접근하여 이용하게 되는데,
이때 alt값을 제공한 이미지의 경우 해당 이미지를 alt 값으로 읽어줍니다.
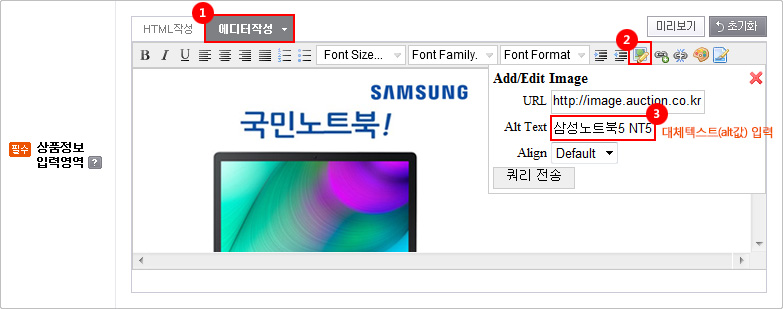
이미지 태그 입력방법
- HTML 코드로 제작 시 이미지 태그에 대체텍스트(alt값)을 넣어줍니다.
<img src="이미지 주소" alt="이미지를 대체할 수 있는 설명 글"> - ESM 에디터로 이미지를 넣을 경우, Alt Text 입력 란에 이미지를 대체할 텍스트를 입력해 줍니다.

웹접근성의 장점
- 검색로봇이 이미지 정보를 읽을 때, alt값을 가져가므로, 검색지수(SEO)가 향상 됩니다.
- 검색지수(SEO)를 향상시켜 검색으로 유입되는 사용자가 많아집니다.
- 일반인 뿐 아니라 장애인에게도 구매에 도움을 주어 판매 타겟층이 확대됩니다.
기본사항

권장사항
- 폰트 크기
- 15pt 이상
- 추천 폰트
- 국문 - 나눔고딕
영문 - Old Sans Black
- 상품상세설명 총 용량
- 상품정보 영역 - 20MB 이하
추가구성정보 영역 / 광고홍보 영역 - 10MB 이하
- 상품상세설명 넓이
- 860px
- 상품상세설명 총 길이
- 상품정보 영역 - 90,000px 이하
추가구성정보 영역 / 광고홍보 영역 - 5,000px 이하
- 상품상세설명의 정렬
- 중앙정렬
- 상품상세설명은 텍스트만 입력하거나 HTML을 사용하여 제작할 수 있습니다.
- 이미지를 포함하여 HTML로 제작 시 영역별로 템플릿 가이드를 준수해주시기 바랍니다.
- 템플릿 가이드는 구매자들이 PC와 모바일 환경에서 상품상세설명을 잘 보고 쉽게 이해하기 위한 가장 기본적인 내용입니다.
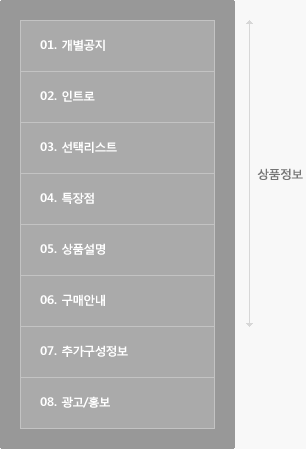
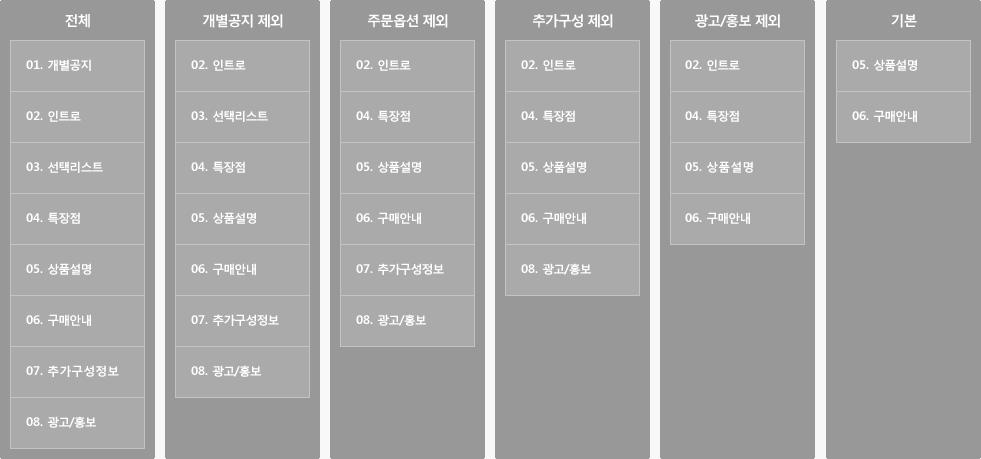
템플릿 가이드

- 01. 개별공지
- [선택] 상품관련 판매자 개별 공지
- 02. 인트로
- [선택] 상품이나 브랜드에 대한 요약 설명
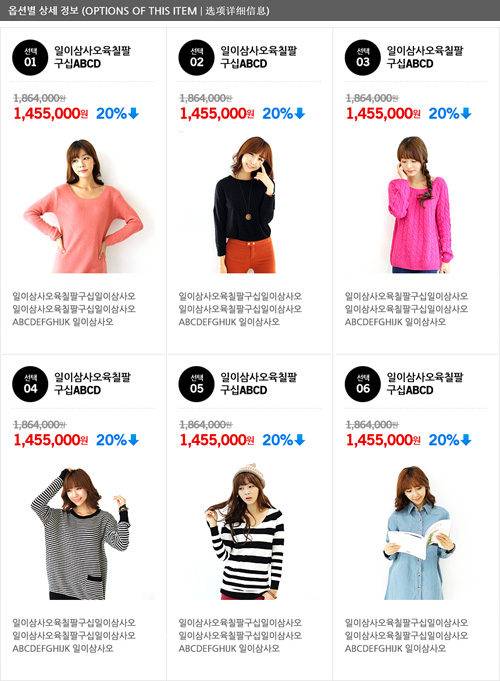
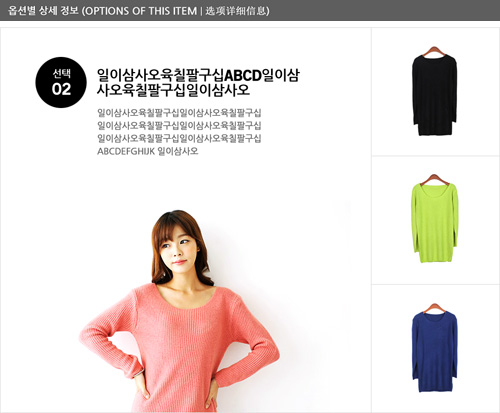
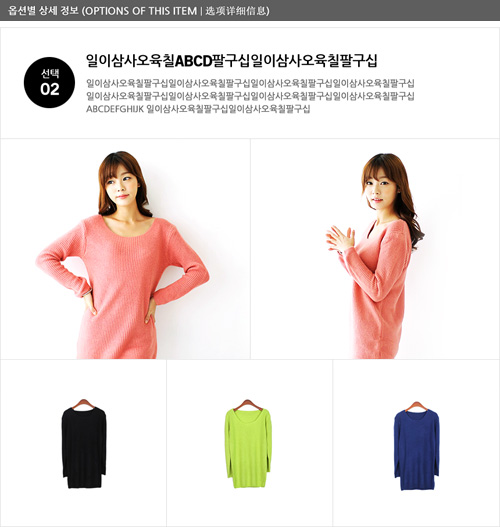
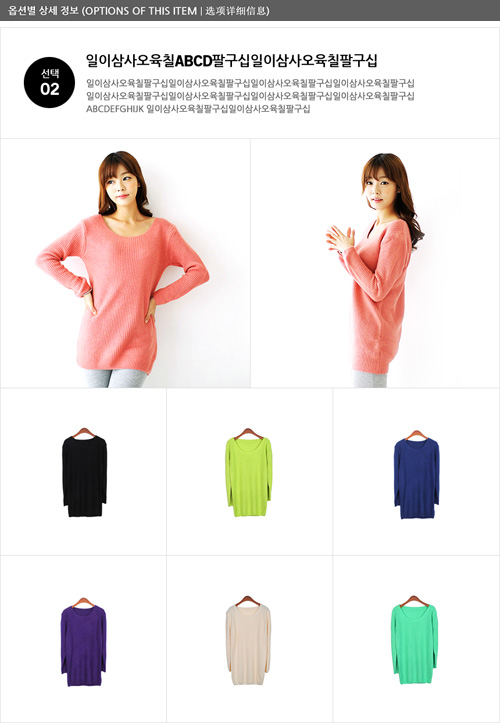
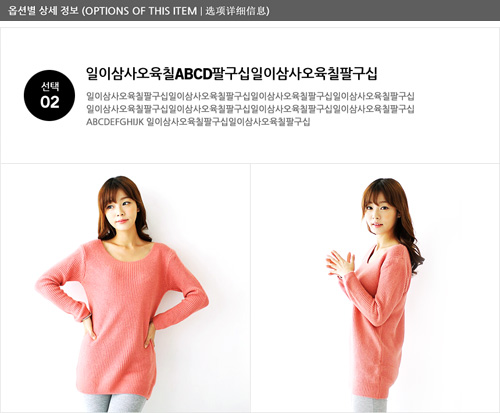
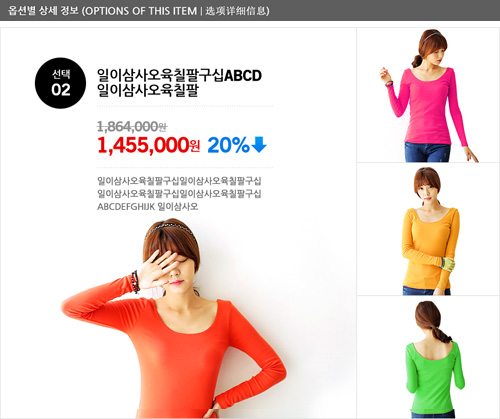
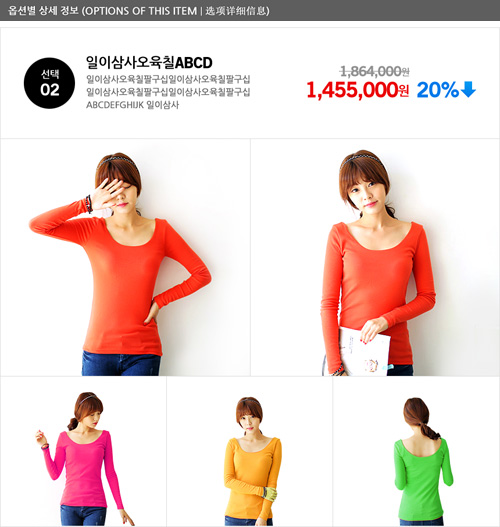
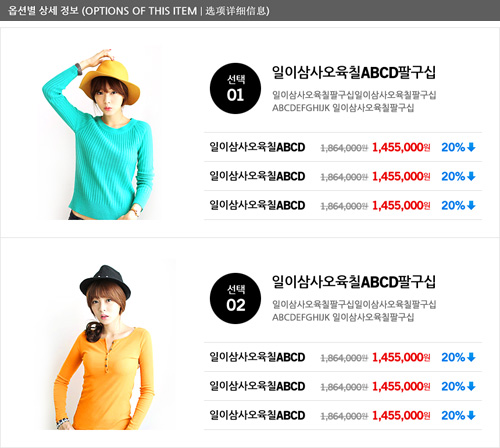
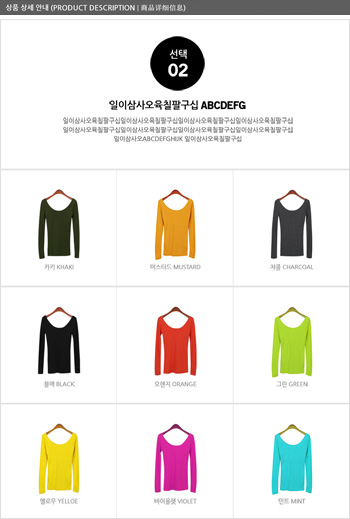
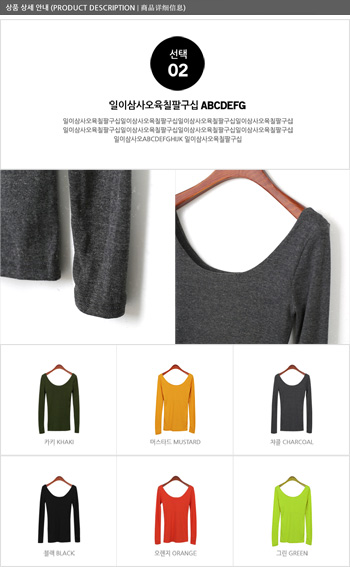
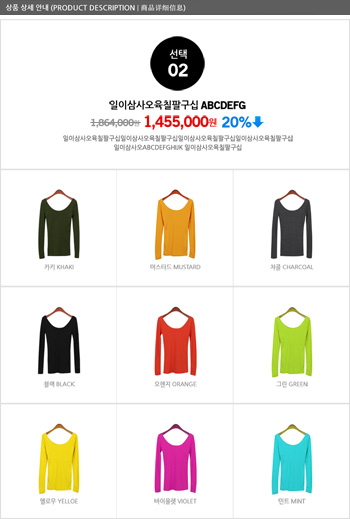
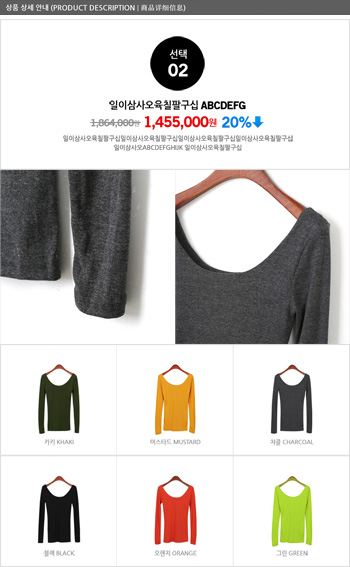
- 03. 선택리스트
- [선택] 주문옵션을 사용하는 경우 옵션들에 대한 설명
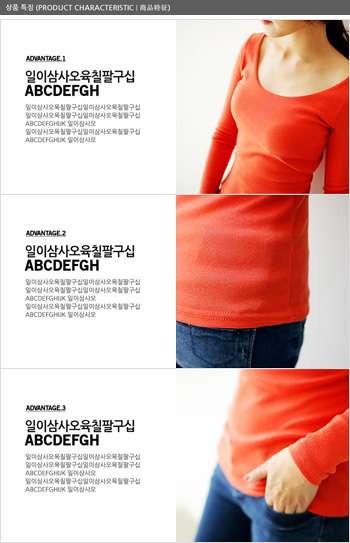
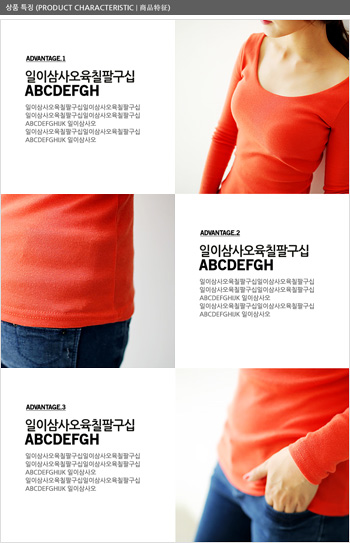
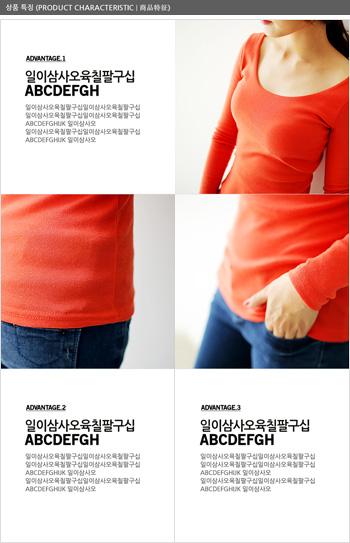
- 04. 특장점
- [선택] 주문옵션을 사용하는 경우 상품의 공통적인 특성에 대한 설명
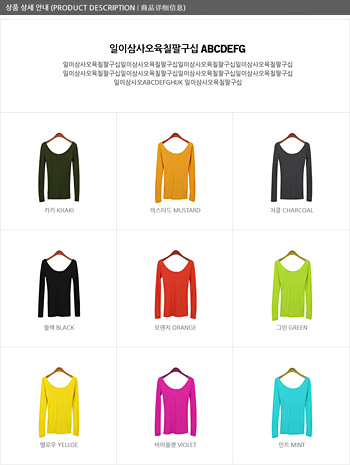
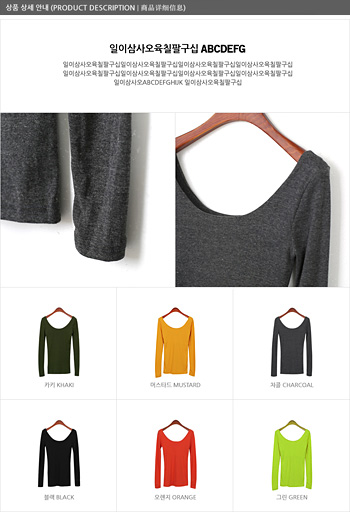
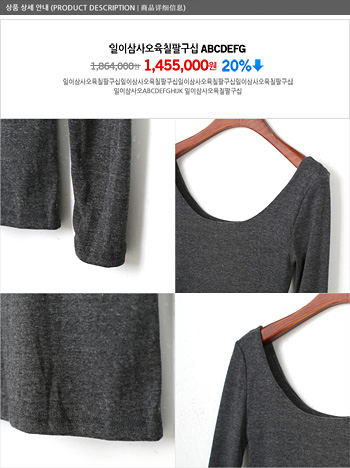
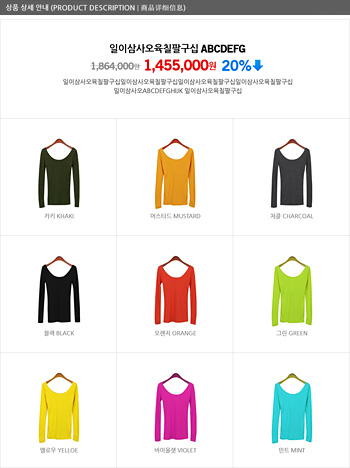
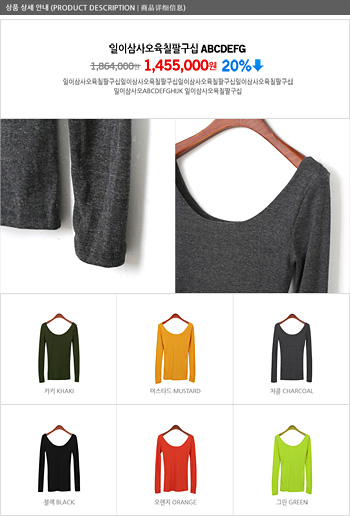
- 05. 상품설명
- [필수] 상품에 대한 상세한 설명
- 06. 구매안내
- [필수] 상품구매 관련 정보 안내
- 07 추가구성정보
- [선택] 추가구성을 사용하는 경우 추가구성상품에 대한 설명
- 08. 광고/홍보
- [선택] 이벤트성 배너나 다른 상품들을 홍보
- 템플릿 사용
- 각 영역별로 3~21가지의 템플릿이 존재합니다. 해당 상품과 브랜드의 특징에 따라 선택하여 사용가능하며, 단 동일 영역에 다중 선택하여 반복 사용할 수 없습니다.
반드시 해당 영역별 1개식만 선택하여 조합 할 수 있습니다. 템플릿과 템플릿 사이의 간격은 60Pixel입니다. - 전체 테두리/간격
- 템플릿 테두리는 1pixel 칼라 #dddddd (백그라운드 칼라 적용 시에도 반영해야 함), 각 템플릿의 가로 크기는 라인 포함하여 860Pixel입니다.
- 폰트사용규정
- 각각의 템플릿에 사용되는 국문, 영문서체는 반드시 정해진 서체만 사용하며, 간격과 크기, 자간, 장평, 컬러 규정에 따라 사용 가능합니다.
- 백그라운드칼라
- 기본적으로 템플릿 하단의 백그라운드 칼라는 화이트로 고정. 특정 상품이나 브랜드에 대해 강조의 필요성이 있을 경우 백그라운드 컬러나 패턴 적용 가능.
- PSD 파일 제공
- PSD파일에 각 템플릿 순서와 간격, 라인두께, 칼라 등 디테일한 부분이 포함되어있습니다.
상품별 판매방식별 템플릿 사용 유형

폰트 규정
템플릿 디자인은 아래 폰트 범위에 최적화되어 있습니다.
-
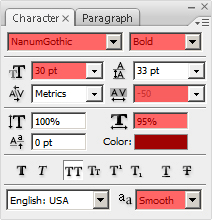
메인카피 - 국문

입력제한 서체나눔고딕폰트사이즈30pt행간-자간-50장평95%컬러#000000 -
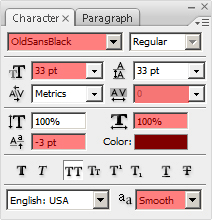
메인카피 - 영문

입력제한 서체OldSansBlack폰트사이즈33pt행간-자간-장평100%컬러#000000 -
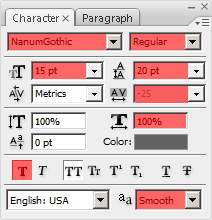
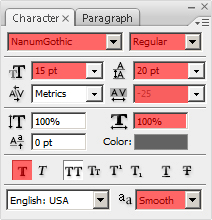
서브카피 - 국문

서브카피 - 국문 서체나눔고딕폰트사이즈15pt행간20자간-25장평100%컬러#626262 -
서브카피 - 영문

서브카피 - 영문 서체나눔고딕폰트사이즈15pt행간20자간-25장평100%컬러#626262 -
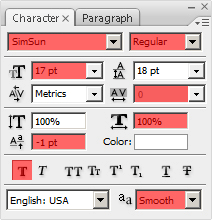
서브카피 - 중문

서브카피 - 중문 서체SimSun폰트사이즈17pt행간-자간-장평100%컬러#ffffff
* 폰트 사이즈와 행간은 템플릿 형태나 디자인에 따라 달라질 수 있습니다.
개별 공지
상품과 관련하여 개별적으로 노출해야할 공지가 있는 경우에만 선택적으로 사용하는 영역입니다.
전체 상품에 대한 공지는 ESM+ > 구매고객 관리 > 고객응대 > '판매상품 일괄공지' 기능을 이용해주세요.
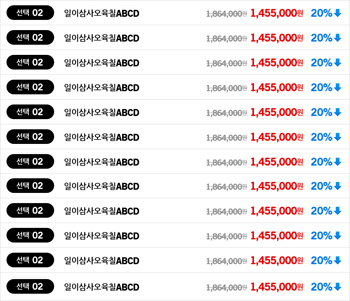
선택리스트
주문옵션을 사용하는 경우 옵션의 요약정보를 보여주는 영역입니다. 주문옵션을 사용하는 경우에는 필수로 사용해야합니다.
템플릿 유형은 아래와 같이 크게 3가지로 나눠집니다.
기본형

그룹형

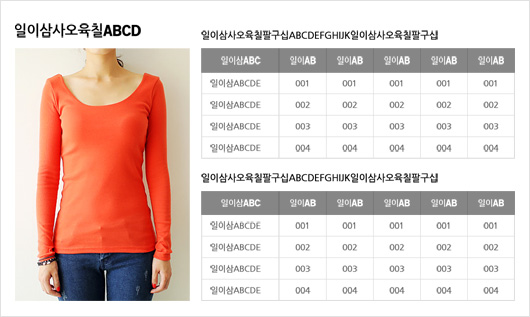
표형

- 기본형 옵션들이 독립적으로 구성되어 있는 일반적인 경우에 사용합니다.
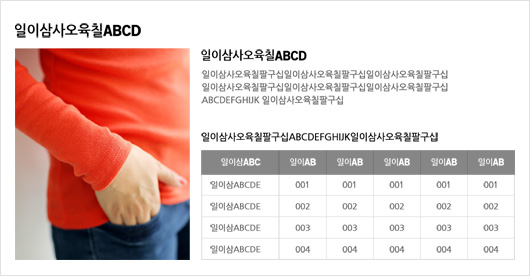
- 그룹형 하나의 옵션이 색상이나 사이즈와 같은 다양한 속성을 가지는 경우 사용합니다. 또한, 그룹형은 선택리스트와 상품설명 영역을 나누지 않고도 노출할 수 있는 형태이기도 합니다.
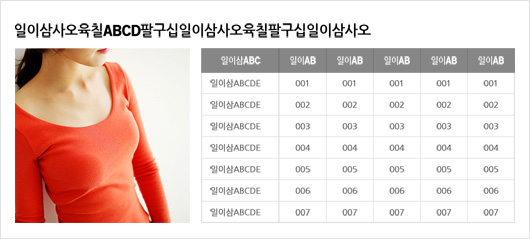
- 표형 옵션의 종류와 가격이 매우 다양해서 표로 노출해야 하는 경우에 사용합니다.
특장점
브랜드의 특성이나 해당 상품만의 고유한 특장점을 소개하는 영역입니다.
필요에 따라 선택적으로 사용하세요.
상품선택에 꼭 필요하거나 유익한 정보로만 간단한게 작성해주세요.
특장점을 지나치게 길게 작성 시 구매자들에게 오히려 혼란을 줄 수 있습니다.
상품설명
상품에 대해 상세한 내용을 소개하는 영역으로 필수 사항입니다.
단, 주문옵션을 사용하고 옵션 개수가 5개 이하인 경우 선택리스트 그룹형으로 대체하여도 됩니다.
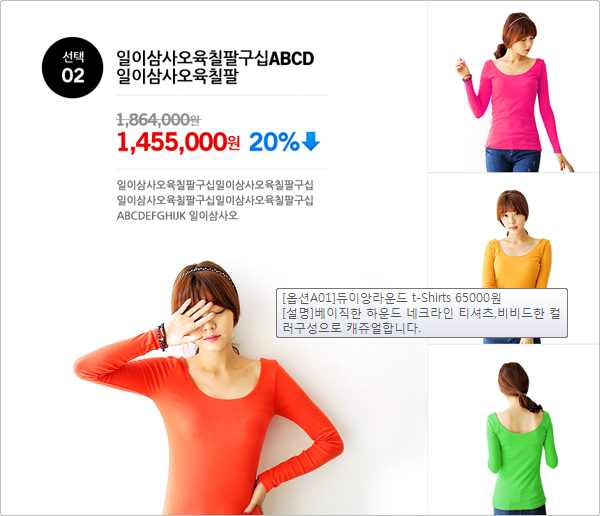
글로벌 판매 해외 배송 가능 상품을 판매할 시에 유용한 TIP 을 안내드립니다.
이미지 태그 설명 입력
- 상세설명 이미지에 마우스 포인트를 올렸을 때 이미지에 대한 설명 문구를 넣는 방법입니다.
- 글로벌 판매가 이뤄질 경우 이미지상의 텍스트는 번역기를 통해 번역이 안됩니다. 이 경우 alt 태그(이미지 설명문구)를 삽입해 놓으면, 이미지 설명 텍스트가 번역기를 통해 번역이 가능해집니다.
- 필요에 따라 선택적으로 사용하세요.
- 이미지에 대한 설명은 간략하게 입력하세요. 최대한 2~3줄 안으로 끝날 수 있는 길이로 130byte (한글 65자 이내) 로 입력하길 권장합니다.

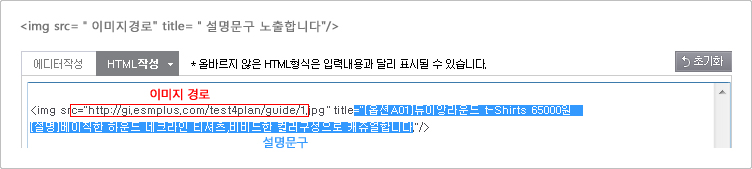
이미지 태그 설정 방법
- ESM+의 상품정보 페이지의 상품상세 설명 입력기의 HTML 탭을 선택 하세요.

- 노출 하고자 하는 이미지 경로 뒤에 title=“ “를 넣고 그 사이에 설명 문구를 넣습니다.

- 상품 등록이나 수정 이후에 상품상세 설명 페이지에서 설명 문구가 잘 노출 되는지 확인합니다.