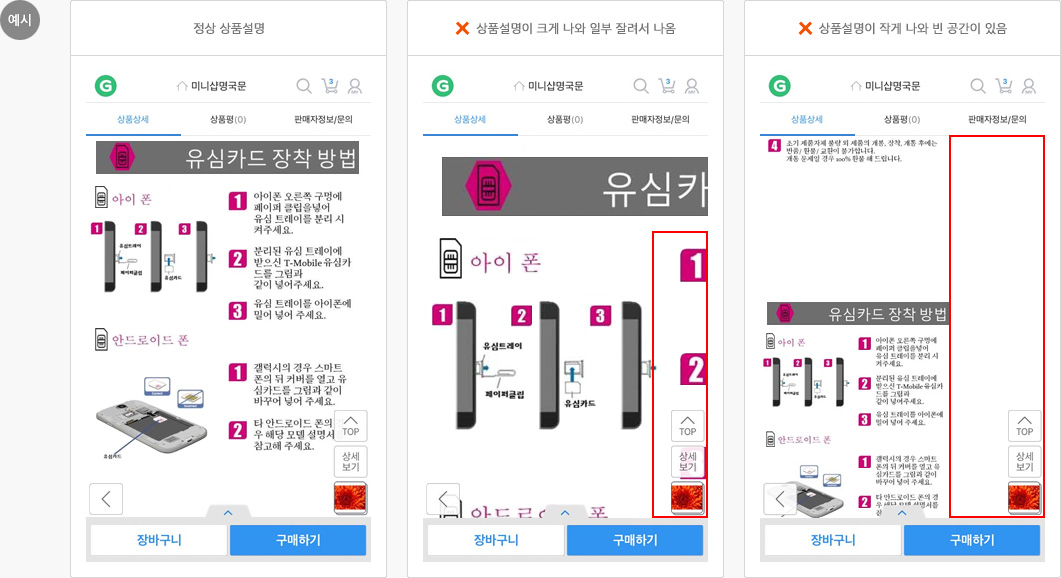
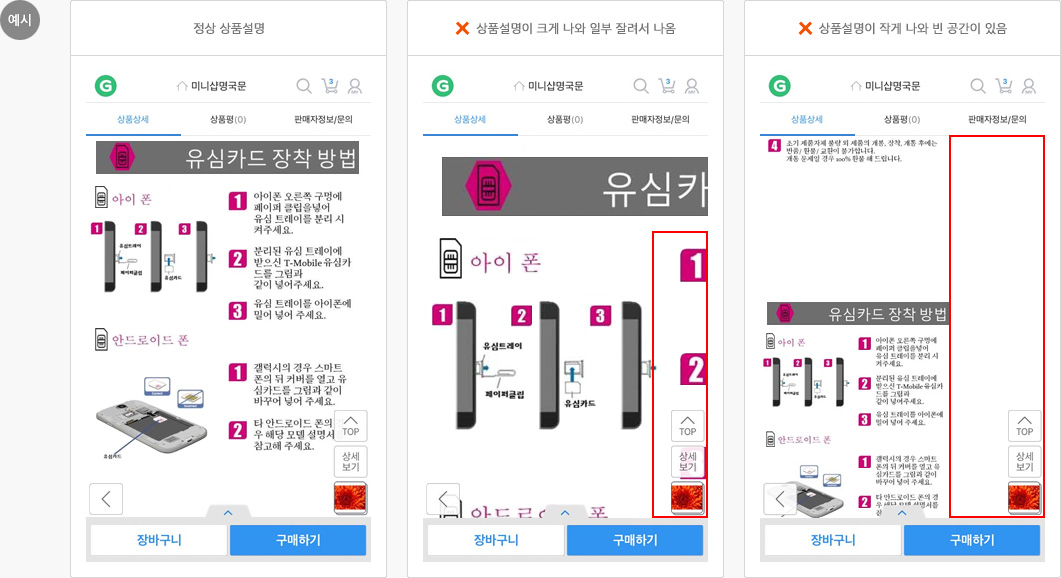
이미지 잘려 보임 / 작게 보임
모바일 환경에서 아래와 같은 부분이 있는 경우 구매자들이 제대로 상품상세설명을 보지 못하는 경우가 있으니 안내에 따라 구매저하를 일으킬 부분은 수정해주시기 바랍니다.
모바일 가이드를 참고해도 궁금증이 있을 시 ‘ESM+ 문의하기>가이드 문의’로 문의 부탁드립니다.
현상
-
이미지, 표 또는 iframe 내 이미지, 표의 넓이(width)를 지정시 화면이 잘려보이거나 작게보입니다.

해결방법
- 넓이 값에 영향을 주는 style(width, margin, padding)은 컨텐츠 크기에 대한 %값(100% 미만)으로 넣어주세요.
- 높이(height) 값은 삭제 해주세요. 이미지의 경우 넓이 값에 따라 높이 값은 비율에 맞게 늘어납니다. (고정 높이 값 사용 시 이미지 틀어짐 발생)
<style type="text/css">img {width: 100%;}</style>
<img src="이미지주소" alt="이미지설명" width="100%" heitght="350" />
<div style="width: 90%; margin: 5%;"> </div>
버튼 동작 안함
모바일 환경에서 아래와 같은 부분이 있는 경우 구매자들이 제대로 상품상세설명을 보지 못하는 경우가 있으니 안내에 따라 구매저하를 일으킬 부분은 수정해주시기 바랍니다.
모바일 가이드를 참고해도 궁금증이 있을 시 ‘ESM+ 문의하기>가이드 문의’로 문의 부탁드립니다.
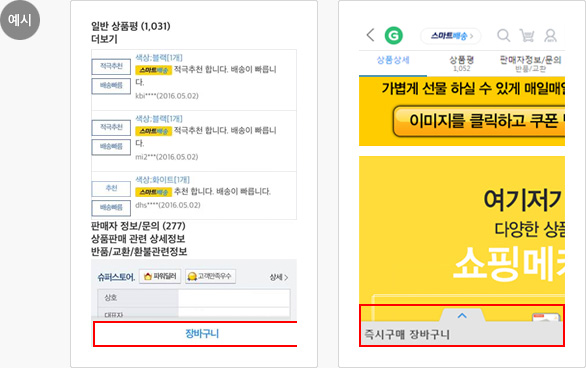
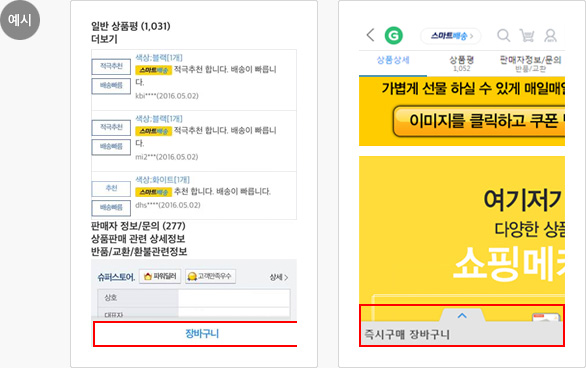
현상
-
HTML태그가 열리는 태그만 있고 닫히는 태그가 없거나, 여러가지 태그가 크로스로 사용되었을 때 ‘장바구니’/ ‘구매버튼‘ 등의 버튼이 정상적으로 보이지 않습니다.

-
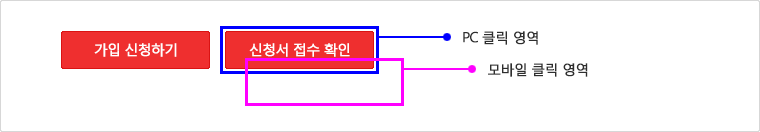
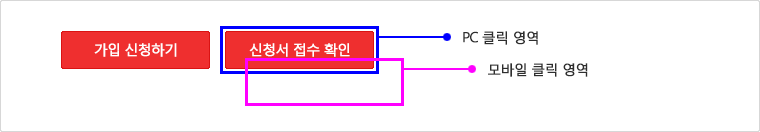
이미지 맵 이용시 모바일 환경에서는 PC와 화면 사이즈가 달라지기 때문에 다른 위치에 링크 영역이 생기게 됩니다.

이미지맵 사용 예시
<img src="이미지주소" /> - 다양한 브라우저에서 화면을 동일하게 보여주기 위해 옥션/G마켓 페이지의 CSS를 초기화 하는 코드를 삽입하는 경우 페이지 파일 사이즈가 커져 모바일 환경에서
페이지 로딩시간이 길어질 수 있고, 페이지가 깨져보일 수 있습니다.
해결방법
-
상세내용을 감싸는 태그들인 <div>, <center>, <table>, <a>, <p> 등을 사용하고 HTML 규칙에 따라 태그를 꼭 닫아주세요.
“<p>내용</p>”의 형태로 사용되어야 하며 태그의 열고 닫음을 다른 태그와 크로스 할 수 없습니다.(X) 나쁜 예
(1) </div> 내용 <div>(2) <div> 내용 <p>내용 </div>(3) <div> 내용 <p>내용<a> </p> 링크 </div> </a>좋은 예
(1) <div> 내용 </div>(2) <div> 내용 <p>내용</p> </div>(3) <div> 내용 <p>내용</p> <a>링크</a> </div> -
이미지 당 각각의 링크를 입력해주세요.
<a href="링크주소1"><img src="이미지 주소1" alt="이미지설명" /></a> <a href="링크주소2"><img src="이미지 주소2" alt="이미지설명" /></a> <a href="링크주소3"><img src="이미지 주소3" alt="이미지설명" /></a>
-
CSS 초기화 코드를 삭제해주세요.
<style type="text/css"> * {margin: 0; padding: 0;} </style><style type="text/css"> html, body, ul, ol, li, form, fieldset, legend, h1, h2, h3, h4, h5, h6, p,
{margin: 0; padding: 0; margin-top: 0;} </style>
상세설명 내 링크 동작 안함
모바일 환경에서 아래와 같은 부분이 있는 경우 구매자들이 제대로 상품상세설명을 보지 못하는 경우가 있으니 안내에 따라 구매저하를 일으킬 부분은 수정해주시기 바랍니다.
모바일 가이드를 참고해도 궁금증이 있을 시 ‘ESM+ 문의하기>가이드 문의’로 문의 부탁드립니다.
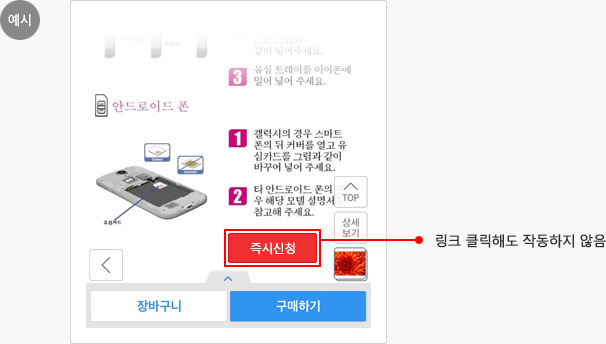
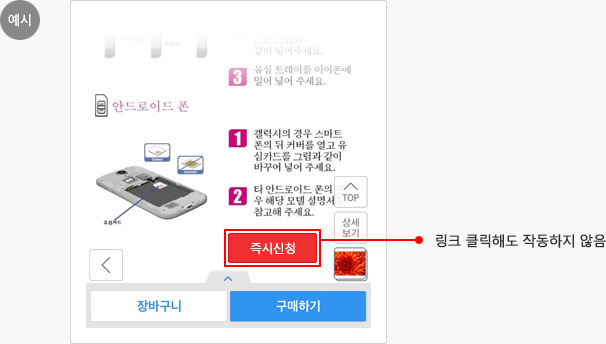
현상
- 링크 사용시 A태그 외 다른 태그를 이용하면 링크가 작동하지 않습니다.
- 모바일 상에서 상품상세설명이 20,000px이상이면 스크린샷으로 노출되어 팝업이 작동하지 않습니다.
-
2021년 5월 13일 이후 등록/수정된 상품은 모바일 상품상세설명 스크린샷 정책 기준을 적용받지 않습니다.

해결방법
-
링크 사용시 A태그만 이용해주세요.
(X) 불가
@import url("링크주소");window.open("링크주소");허용
- 모바일 상에서 상품상세설명이 20,000px 이상이면 스크린샷으로 노출되어 팝업이 작동하지 않으니 상품상세설명을 20,000px 이하로 줄여주세요.
- 2021년 5월 13일 이후 등록/수정된 상품은 모바일 상품상세설명 스크린샷 정책 기준을 적용받지 않습니다.